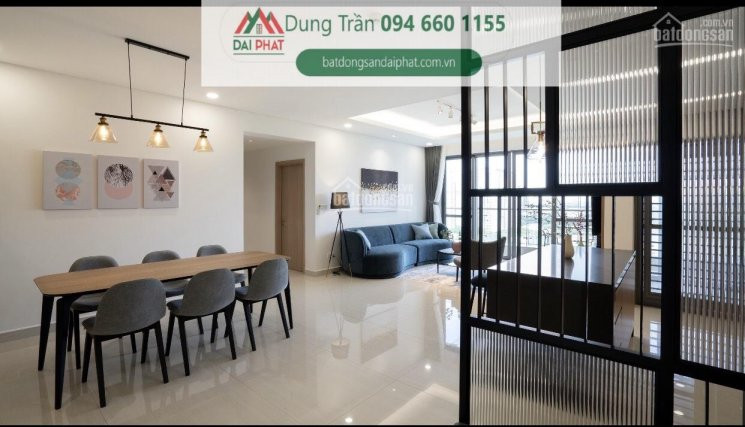
Căn hộ Riverpark Premier với diện tích 128m2 được thiết kế 3 phòng ngủ và 2 toilet; không gian mở, thoáng mát, không bị nắng chiều, kiến trúc hiện đại mang đến cho gia chủ một không gian sinh hoạt rộng rãi.
Căn hộ được trang trí đầy đủ nội thất theo phong cách hiện đại, tông màu sáng, có balcon trồng cây cảnh tạo điểm nhấn và khoản xanh cho view nhìn từ phòng khách.
Nội thất toàn bộ mới, kiểu dáng sang trọng kết hợp hài hòa với căn hộ tạo thành một không gian sinh hoạt tốt nhất cho gia đình.
Màu sắc nội thất chủ đạo là trắng xanh kết hợp màu vàng gỗ làm cho không gian ấm cúm, tràn năng lượng.
Phòng khách và phòng bếp đều được thông gió tự nhiên, lấy ánh sáng trực tiếp, mà không đến đèn điện, tạo cảm giác dễ chịu khi vào bên trong căn hộ.
Gần các trung tâm mua sắm Cresent Mall, VIVO City, đầy đủ các tiện ích: Hồ hơi, phòng gym, sân chơi trẻ em, sân vườn,...
Vị trí thuận lợi, chỉ 5 phút đến khu Thương mại tài chính quốc tế nơi tập trung rất nhiều tòa nhà văn phòng và công ty. Khu Cresent nơi có TTTM Cresent Mall và Hồ Bán Nguyệt nổi tiếng. Không chỉ thuận tiện giao thương, cư dân của tòa nhà Riverpark Premier còn rất dễ dàng tiếp cận các cơ sở giáo dục có sẵn như trường quốc tế như trường quốc tế Canada, trường Nhật Bản, trường Hàn Quốc, Đài Loan, SSIS, Đinh Thiện Lý...
Cho Thuê Căn Hộ Cao Cấp Riverpark Premier Nhà đẹp View Sông Phú Mỹ Hưng Quận 7
Giá: 74.464 triệu/tháng - Diện
tích:
128m²
Địa chỉ: Dự án Mỹ Hưng, Quận 7, Hồ Chí Minh
Thông tin mô tả Căn hộ chung cư cần cho thuê
Liên hệ người đăng
Trần Ngọc Dung
0946601155Đặc điểm bất động sản
- Loại Cho thuê Căn hộ chung cư
- Hình thức Cho thuê
- Dự án Mỹ Hưng
- Ngày đăng 25/12/2020
- Quận/Huyện Quận 7 - Hồ Chí Minh
ODT.VN là website chuyên cập nhật thông tin bất động sản, bất động sản bán, thông tin cho thuê nhà đất, là cầu nối giữa người mua – người bán, người cho thuê – người thuê thông qua nền tảng đăng tin trực tuyến hiệu quả. Chúng tôi không bán hàng trực tiếp, nếu có nhu cầu vui lòng liên hệ với người đăng tin Cho thuê Căn hộ chung cư. Chúng tôi hoàn toàn không chịu trách nhiệm về bất cứ thông tin nào liên quan đến nội dung này